ページの一覧を表示するのに便利なプラグインの紹介です。
一覧を画像つきできれいに表示するプラグイン
ページ内容
スマホを意識したデザインに

固定ページでポータルサイトを作るなら必要不可欠と言っていいでしょう。
このサイトではホームページとその下のカテゴリーページで使っています。
スマートフォンでWEBを見る人が6割の今、
一覧に表示されるページのリンクは画像ボタンにするのが使いやすい。
どのような形のリンクにするのかデザインを設定でき、
表示するページをカテゴリで絞り込むことができます。
インストール方法
ワードプレス管理画面>プラグイン>新規追加
で「Post Grid」と検索すればみつかるので
WordPress標準の手順で追加インストールできます。
かっこよく見せるコツ
いい画像を用意することが第一。
そして表示する画像のサイズを決めること。
これを各ページにアイキャッチ画像として登録します。
画像サイズだけでなく、文字で表示する項目を設定し、
文字の大きさ、文字の数、枠の大きさまでサイズを決めると
ビシッと決まります。
用意する画像は決めたサイズと同じにするのが、見た目がきれいでおすすめ。
大切なポイント
ページには必ずカテゴリーを設定しましょう。
用意する画像は、ページ内容(タイトル)に合ったものにします。
画像
サイズは横300px 縦250px
画像の種類は、gif か jpg か png です。
ページのアイキャッチ画像に設定してください。
プラグインの設定
このウェブサイトでしている設定を例にして説明します。
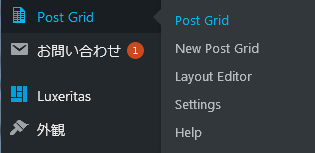
Post Gridをインストールして有効化すれば、
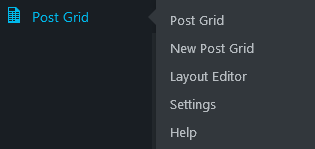
ワードプレスの管理画面のメニューにPost Girdと表示されます。

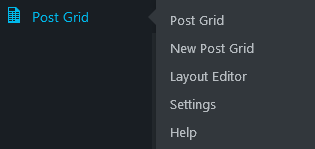
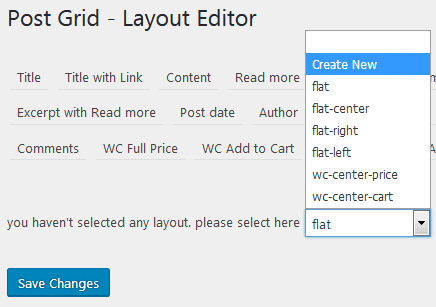
Layout Editor
Post GridのメニューにLayout Editorがあります。

これは画像の他に何を表示するかを設定するところです。
最初にこれを設定します。
CreateNewを選択してください

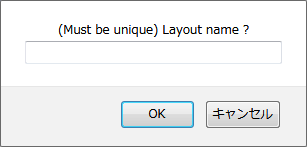
設定の名前を決めます。
半角の英数字だけなので注意。

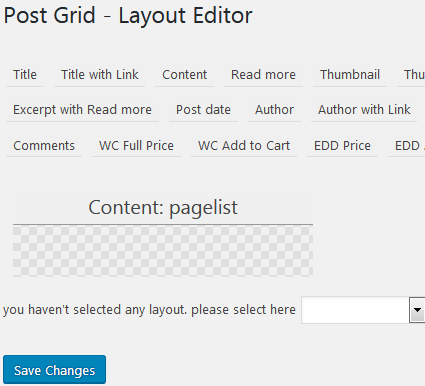
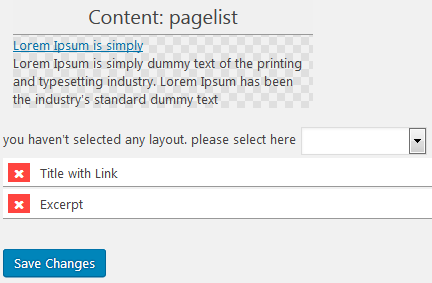
名前をpagelistに決定した直後の画面

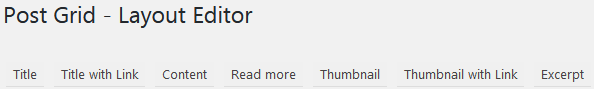
次に何を表示させたいのかを順番にクリックして選択します。
Title with Link : ページのタイトル。リンク付き。
Excerpt : 抜粋。meta descriptionにあたるところ。Yahoo,Googlの検索結果の説明文として表示されます。

このように表示されます

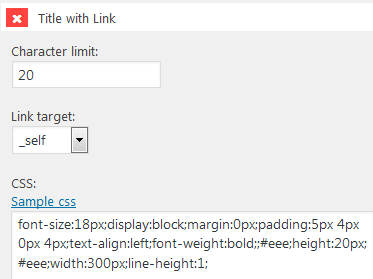
Title with Linkをクリックすると設定が表示されます。
次のように設定しますが、もう少し多くても大丈夫。

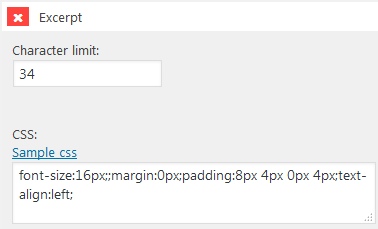
Exerptをクリックするとまた設定が表示されますので
次のように設定します。

抜粋にある文字を34文字まで表示するようにしています。
ページの作成画面で入力できます。
入力していない場合には、本文の最初の34文字が表示されます。
*作成画面に抜粋がない場合、画面右上の表示オプションから表示するようにします。
ただしWordPressのテーマによっては表示できない場合があります
Save Changesをクリックすると設定が保存されます。

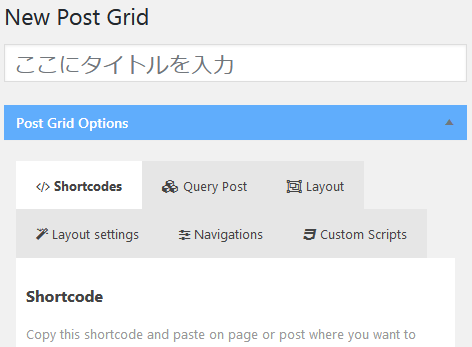
New Post Grid
どのページの一覧を、どんな順番で、どのレイアウトを使って、表示するのか?という設定を作ります。
Post GridのメニューにあるNew Post Gridを選択してください

New Post Gridの画面が表示されます

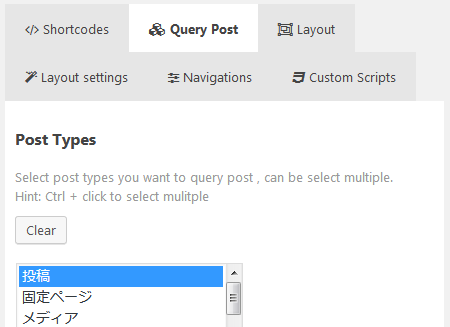
Query Post
Query Postをクリックします

ここで表示するページを絞り込みます
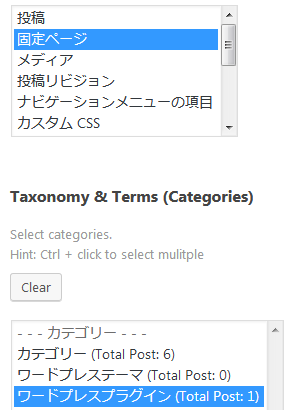
ページの種類で投稿か固定ページを選び
その下のメニューでカテゴリーを選択します

*固定ページにカテゴリーを設定するためには、あらかじめ別のプラグインが必要です。
Posts per pageで1ページに何個の記事を表示するのかを設定

Posts Query Orderで並び順を指定します。降順か昇順か。

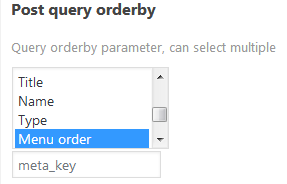
Posts Query Orderで何の並び順にするかを選択します。
固定ページの場合にはMene Orderがいいです。

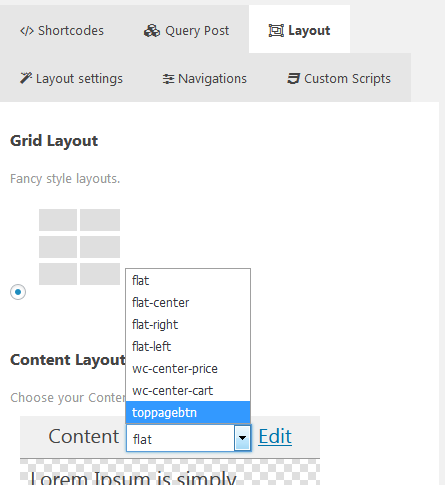
Layout
表示するレイアウトを選択します。
これはLayout Editorで作成したレイアウトをContent Layoutのメニューの中から選択します

Layout setting
表示するサイズやマージンなどを設定します。

このウェブサイトでの設定は次のとおりです。
初期の設定から変更するところだけを紹介します。
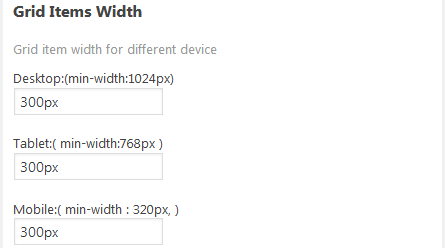
Grid Items Width

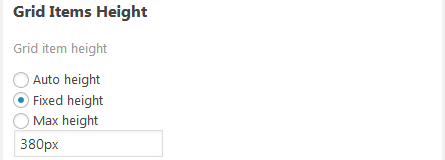
Grid Items Height

Grid Items Margin

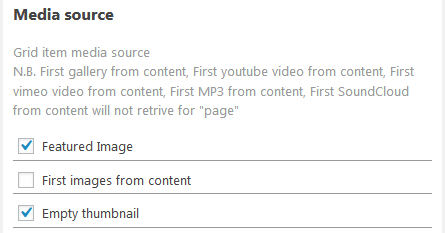
Media source

Grid Container options

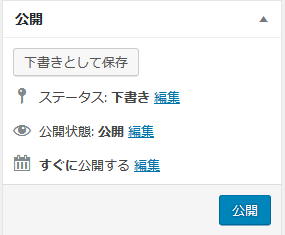
保存
以上で設定は終わり。
公開ボタンをクリックすればできあがり。

使い方
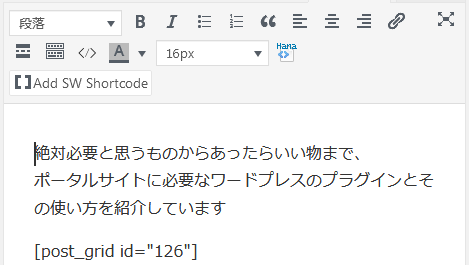
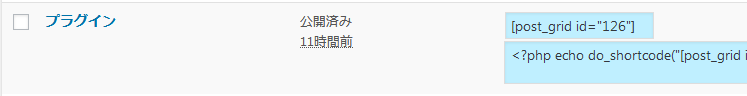
保存された設定はPost Gridの中のPost Gridで選択できます。

ShortCode(ショートコード)ができています
これをコピーしてください。

記事本文中に貼りつければ完成です。