ワードプレスの準備・セットアップが済んだら、いよいよページを作っていきます。
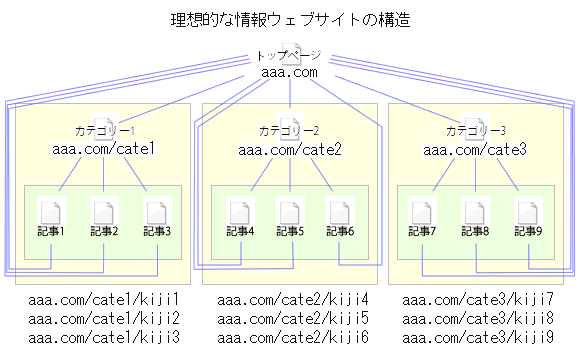
サイトの構成
ページ内容
サイトの構造を意識して作っていきます。

カテゴリーを作る
2種類のカテゴリー、
記事ページのためのカテゴリーと
カテゴリーページのための専用のカテゴリーを
次の手順で作ってください。
固定ページ > カテゴリーを選択します。

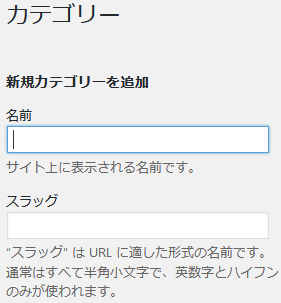
名前、スラッグを入力し、新規カテゴリーを追加をクリックします。

Post Grid
プラグインPost Grid
各カテゴリー用のショートコードと
カテゴリーページの一覧用のショートコードを作成します。
Post Gridの使い方のページを参考に作ってください。
このときQuery Post > ページの、種類で、固定ページを選び
その下のメニューでカテゴリーを選択してください。
フロントページ
固定ページで作ったトップページのことです。
本文にPost Gridで作ったカテゴリーページ一覧用のショートコードを入力してください。
カテゴリーページ
上の図「理想的な情報ウェブサイトの構造」にあるカテゴリー1、カテゴリー2、、のページを次の手順で作りましょう
固定ページ > 新規追加で作ります。
本文には、そのカテゴリーの説明文を書きます。
その下にPost Gridで作ったショートコードを入力してください。
並び順
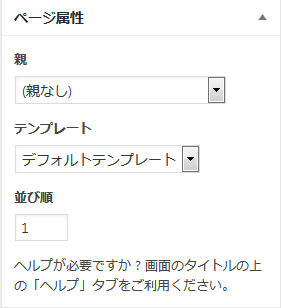
ページ属性にある並び順に数字を入力します。

カテゴリーの順番を入力します。
カテゴリー1なら1、になります。
カテゴリー
カテゴリーページ自身にカテゴリーを選択します。
カテゴリーページのための専用のカテゴリーです。

これはトップページ(フロントページ)にカテゴリーページだけを表示するために必要です。
アイキャッチ画像
幅300px 縦250pxの画像を設定してください。
このサイズは、プラグインPost Gridの設定のLayout settingsにより変わってきます。
抜粋
ページの説明文です。
プラグインPost Gridの設定のLayout Editorにより変わってきます。
このサイトでは34文字にしています.
抜粋が表示されていないときは、ページ右上の表示オプションから表示するように設定できます。
WordPressのテーマによっては表示できません。
この場合には本文の最初の文字が抜粋されます。
パーマリンク
URLの部分の設定です。ページ内容を表す英語にするのがおすすめです。
最後に公開ボタンをクリックすれば、カテゴリーページの完成です。
記事ページ
カテゴリーページを作るのと同じ要領で
- タイトル
- 本文
- 並び順
- カテゴリー
- アイキャッチ画像
- 抜粋の入力
- パーマリンク
を設定します。
さらに
ページ属性で親にカテゴリーページを選択します。

目次を表示
記事が長い場合には、目次を表示するようにします。
Table of Contentsにある目次を挿入しますにチェックを入れてください。

最後に公開ボタンをクリックすれば、カテゴリーページの完成です。
一般に公開する
修正や改良の必要がなさそうなら、いよいよ一般に公開します。
設定 > 表示設定から
検索エンジンでの表示で
検索エンジンがサイトをインデックスしないようにする
のチェックを外してください。