1つの専門的な分野について情報がまとめられたウェブサイトを作るときのページの構成について紹介しています。
ポータルサイトの構造
ページ内容
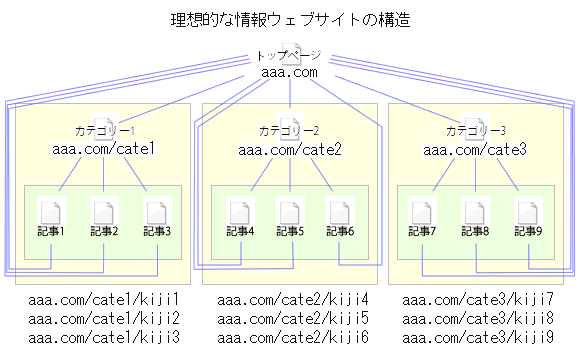
樹形図
1つの専門的な分野について情報がまとめられたウェブサイトを作るときにはブログとは違い、次の図のようなページ構造にするのが理想的です。

ページ間の関係
一番上のトップページがウェブサイトの玄関となるページで、ホームページ、フロントページともいいます。
トップページには、サイトの簡単な説明文と他のページの一覧が表示されます。
情報は記事ページに書かれ、1ページにつき1つの情報を掲載します。
情報が少なすぎない、多すぎないように気をつけます
そしてページは種類(カテゴリー)ごとにグループに分けます。
カテゴリーごとにページを作り、そこには記事ページの一覧を表示します。これがカテゴリーページになります。
ページ同士をリンクさせるのは、
- トップページとカテゴリーページ
- カテゴリーページと記事ページ
- 記事ページとトップページ
です。
わかりやすくシンプルなサイト構造をしているのが特徴ですね。
カテゴリーの並び順とページの並び順は、
情報を人に説明するときと同じで
「まず何から先に説明したらいいのか?」
を考えた順番にします。
1つの記事ページに書くには情報量が多すぎる場合、2ページ以上に分割します。
この場合1つめの記事の続きが2つめの記事になるので、
1つめの記事ページの最後に2つめの記事ページにリンクを貼ってもいいでしょう。
そしてURLについては、サイトの構造と同じようにするのが理想的です。
トップページの下にカテゴリーページがあり、カテゴリーページの下に記事ページがあるので
トップページのURLが直接「ドメイン」ならば
ドメイン/カテゴリー/記事
となります。
ワードプレスはブログ向けのもの
ホームページ作成ソフトを使えば自然とこのようなサイト構造になりますが、ブログを書くために開発されたワードプレスでは違います。
記事ページをカテゴリーで分類することはできますが、カテゴリーの一覧をトップページに表示することは簡単ではありません。
ワードプレスで記事を書くときには一般的に「投稿」ページを使います。
ですが情報まとめサイトを作る場合には、これは向いていません。
「投稿」ページは「日記や最新情報」などの時事を書くものだからです。
数か月、数年たっても内容が変わらない情報は「固定」ページを使う、これがワードプレスの考え方です。
問い合わせ先やサイト運営者のプロフィールなどがこれにあたります。
このためワードプレスを使うのであれば
長い年月役に立つ情報を1つの専門分野にしぼってまとめたサイトでは、固定ページだけで作るのが理想的です。
ですがすでに「投稿」を使って記事ページを作り公開している場合には、
いろいろと手を加えて理想的なサイト構成へと変更していくことが必要です。
固定ページだけでサイトを作る場合と記事ページを使ってサイトを作る場合では、ワードプレスの使い方・設定することが違うのです。